zregvart commented on a change in pull request #452:
URL: https://github.com/apache/camel-website/pull/452#discussion_r468862318
##########
File path: antora-ui-camel/src/css/doc.css
##########
@@ -149,6 +149,16 @@
.doc a {
color: var(--link-font-color);
word-break: break-word;
+ text-decoration: underline;
+ text-underline-position: under;
Review comment:
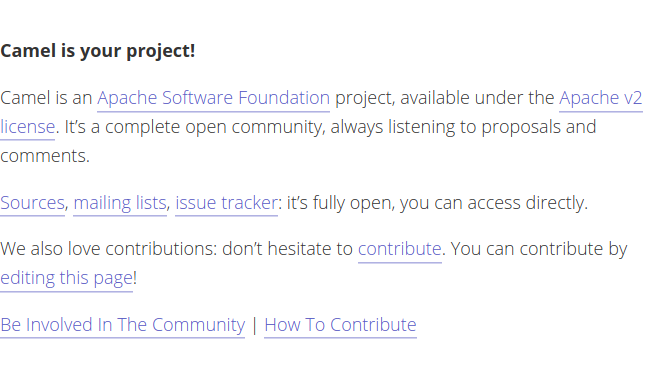
Right, so this is with `text-underline-position: under`:

and without:

I think what you're reacting to is that the underline is quite noticeable,
perhaps adding to make it lighter:
```suggestion
text-decoration-thickness: 1px;
text-decoration-style: dotted;
```
Would help, this is how it renders in Firefox:

----------------------------------------------------------------
This is an automated message from the Apache Git Service.
To respond to the message, please log on to GitHub and use the
URL above to go to the specific comment.
For queries about this service, please contact Infrastructure at:
us...@infra.apache.org
